Debugging
Debugging is the secret art of the experienced developer. The ability to inspect stack traces, rifle through response objects, and dump data to the screen is often the quickest way to get yourself unstuck and back on track. Here are some tools Statamic provides to help you debug.
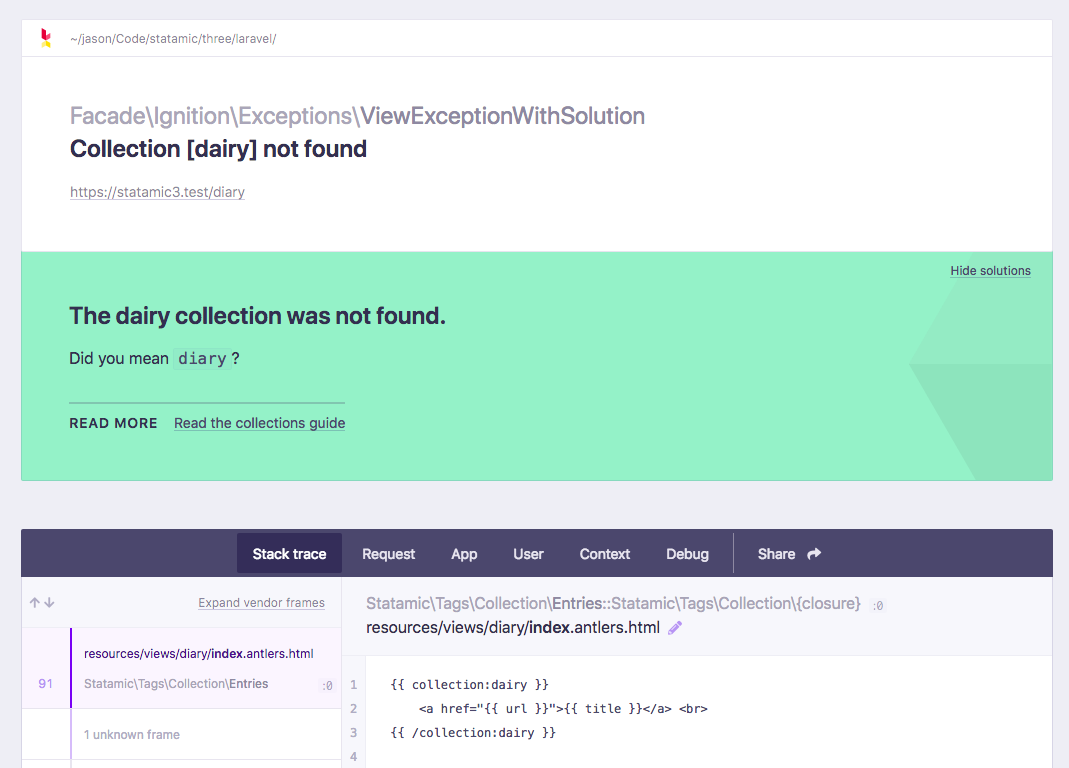
Ignition debug screens#
Ignition is an included Laravel package for debugging exceptions. It provides a clean and organized stack trace, code snippets, information about the request, and even the ability to share the error message with others.
To enable Ignition, set APP_DEBUG=true in your .env file.

Statamic will try to detect why you're receiving a specific exception and provide a solution for the problem along with a link to the most relevant documentation if possible. It's like Clippy, but 80% less annoying.

Fake SQL queries#
By default, Statamic doesn't use a database, so our query builders don't actually execute SQL queries. However, we "fake" the queries so that they appear in your preferred debugging tools like Ray or Debugbar (more on that below).
They are enabled when you're in debug mode, but if you'd like to disable them you can do so in config/statamic/system.php:
'fake_sql_queries' => false,
Debug bar#
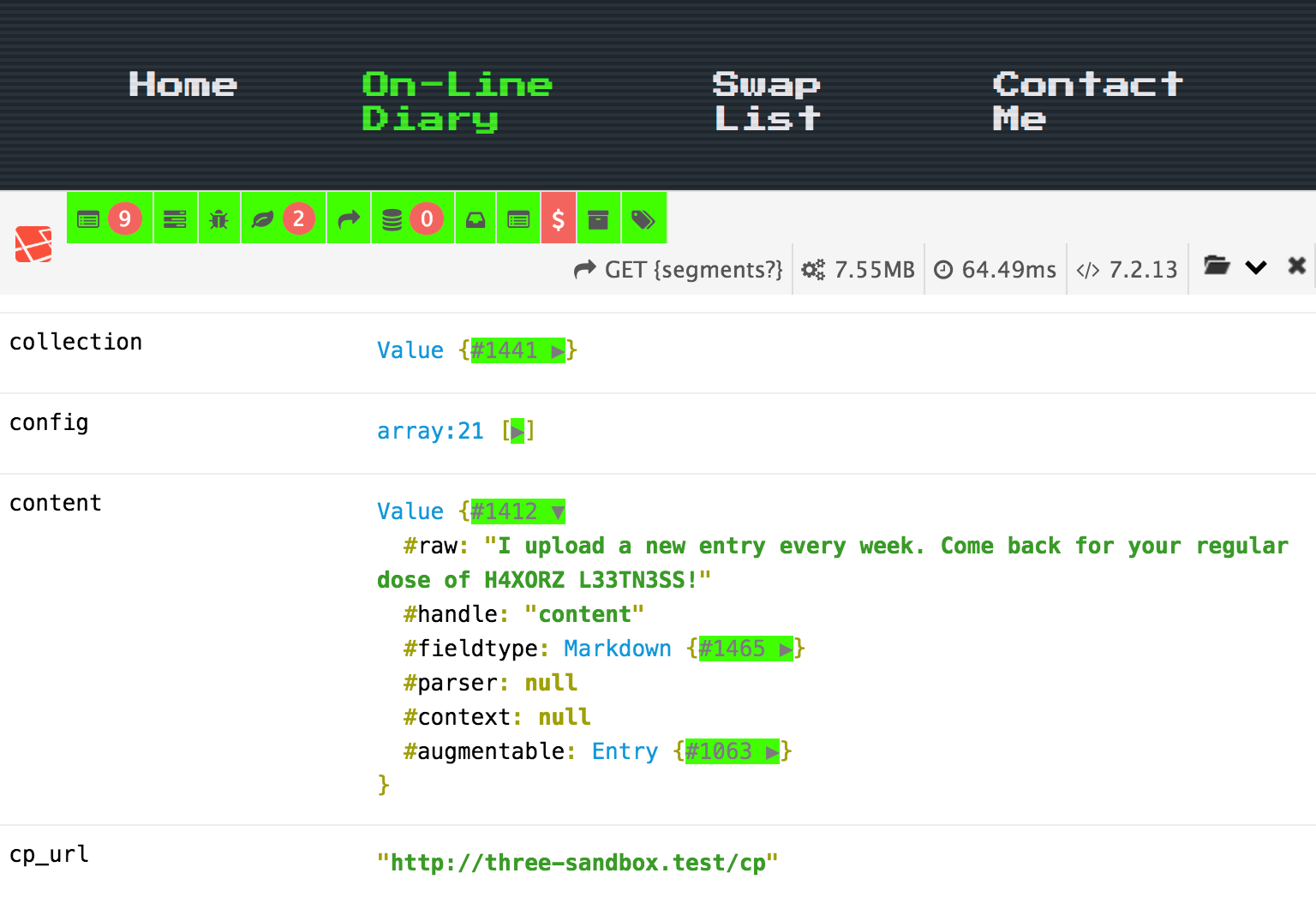
The debug bar is a convenient way to explore many of the things happening in any given page request. You can see data Statamic is fetching, which views are being rendered, information on the current route, available variables, user's session, request data, and more.

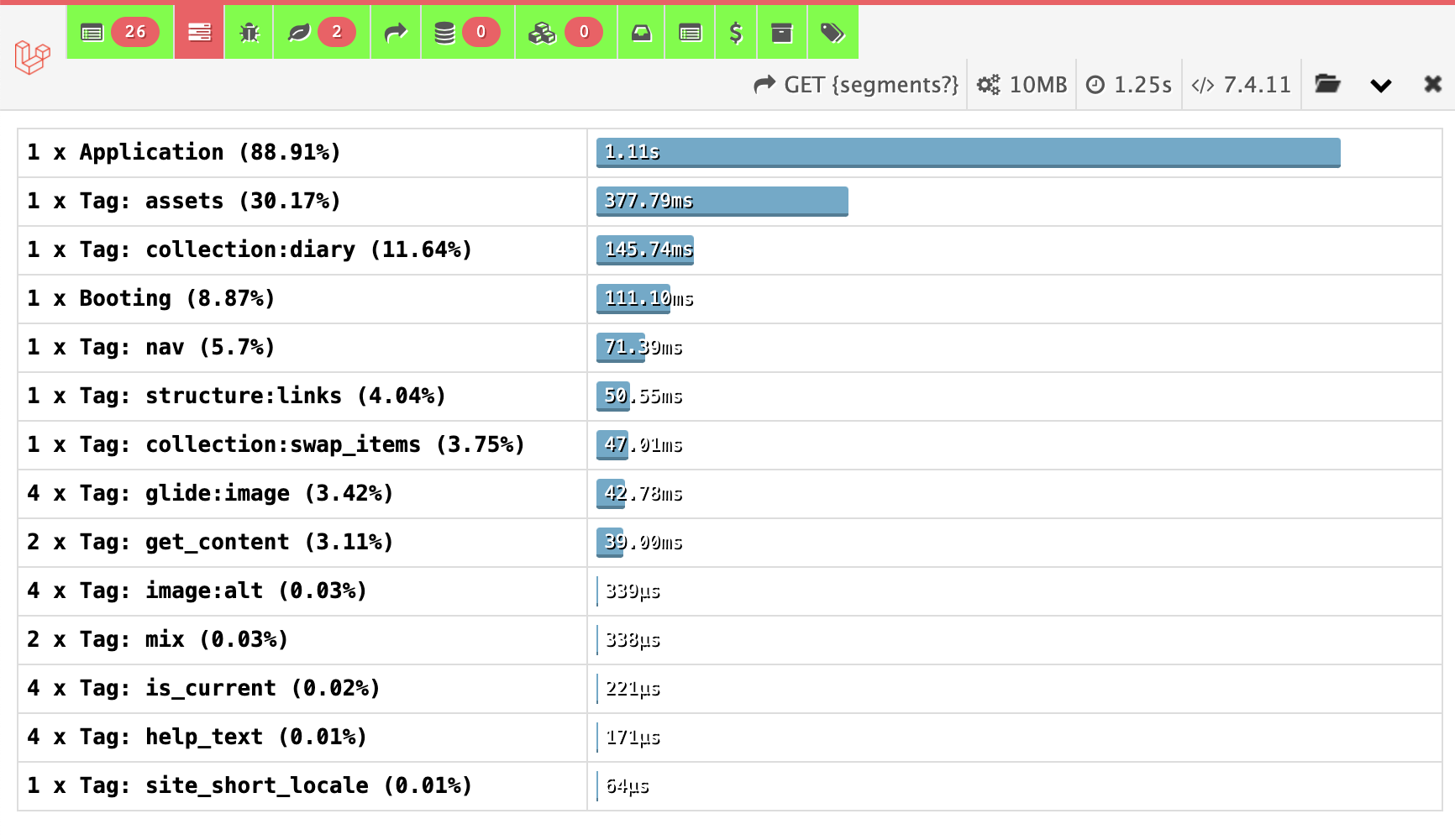
Benchmarking response times#
You can see all of the major operations performed on a given page request in the Timeline tab, which can help with fine-tuning and performance optimization.

Exploring data#
Any variables defined in a blueprint will be shown as a Value object in the Variables tab. They can be expanded to see their "raw" original data, as well what fieldtype they're managed by, and their augmented value.
How to enable the debug bar#
You need to require the package with Composer.
composer require --dev barryvdh/laravel-debugbar
And then enable it in your .env file:
APP_DEBUG=true
DEBUGBAR_ENABLED=true
The debug bar injects JavaScript into the page and adds significant overhead server-side work to each request. Make sure to turn it off when you're testing your site's performance!

Dump modifier#
When working in Antlers templates, you can slap the dump modifier onto any variable to explore its contents. Here's an example.
bands:
good:
- Goo Goo Dolls
- Oasis
- Third Eye Blind
bad:
- Creed
- Hanson
- The Offspring
{{ bands | dump }}
@dd($bands)
// Dumped output
array:6 [▼
"good" => array:3 [▶],
"bad" => array:3 [▶]
]
Logs#
Statamic uses Laravel's logging handling system to log messages and errors to file, debug service, or even Slack. The default behavior logs these messages to files stored in storage/logs. Each day gets its own separate file so it can feel special (and make it easier to find what you're looking for).
Learn more about configuring other logging channels on the Laravel docs.
Viewing logs in the debug bar#
You can enable logs in the Debug Bar in its config file. If you haven't already published the config, you can do so from the command line:
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"
And then enable the "Logs" collector in your new config/debugbar.php config file.
'collectors' => [
...
'laravel' => true, // Laravel version and environment
'events' => true, // All events fired
'default_request' => true, // Regular or special Symfony request logger
'logs' => true, // Add the latest log messages
'files' => false, // Show the included files
'config' => false, // Display config settings
...
],
Laravel Telescope#
Statamic supports Laravel Telescope, an elegant debug assistant for the Laravel framework. It's most useful when you're building addons or doing custom Laravel things outside the normal Statamic site scope.
Follow along with Laravel's documentation and you'll (probably) be up and running in no time.

Docs Feedback
Submit improvements, related content, or suggestions through Github.
Betterify this page

