Fields
While in the control panel all content is managed inside fields. They come in many types, from basic text and select boxes, to rich text fields and image pickers. Fields are grouped into blueprints and fieldsets and can be reused in a number of different ways.
Configuration#
Common settings#
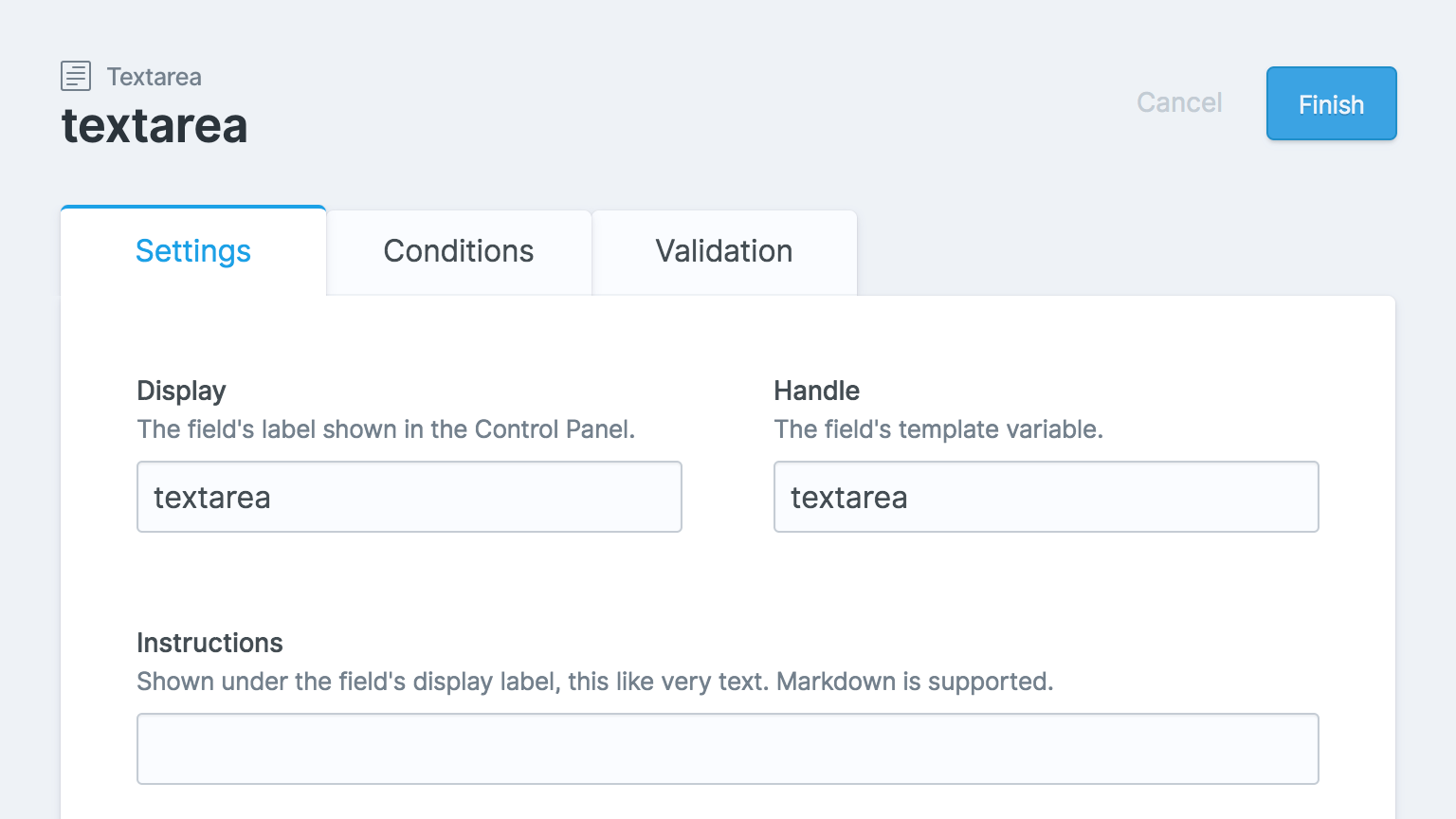
All fields share the following settings regardless of type:
- Display – The field's label shown throughout the Control Panel
- Handle – The field's variable name used in templates
- Instructions – Help text shown to your authors
- Listable – Whether to show the field as a column in the Control Panel's listing table
- Sortable – Whether the field should be sortable in the Control Panel's listing table
- Visibility – Allows you to control field visibility on publish forms
- Always Save – Allows you to override field data flow on save
- Localizable – Whether the field can be translated in other sites

Field visibility#
Fields are always visible by default, but you can configure custom visibility to any of the following options:
- Visible - Always visible
- Read Only - Prevent editing
- Computed - Show read-only computed value, and never submit this value on save
- Hidden - Hide field on publish form, but still submit current value on save
You can also dynamically show and hide your fields using Conditional Fields and/or Revealer Fields.
Note: Unless you are using a Revealer, hiding a field using conditions will generally prevent its value from being submitted on save. Learn more about Field Data Flow to get the most out of this feature!

Field data flow#
Fields are always submitted on save, except for in the following situations:
- If the field is configured to show a computed value
- If the field is dynamically hidden using field conditions
If you want to override the above-mentioned field condition data flow behaviour, you can either use a Revealer Field, or set the following to 'Always Save' your field:

Blueprints & fieldsets#
Blueprints determine what fields are shown in your publish forms. You can configure the fields order, each field's width, and group them into sections and tabs.
Blueprints are attached to collections, taxonomies, global sets, assets, users, and even forms, all of which help to determine their content schema.
Fieldsets are used to store and organize reusable fields. Blueprints can reference fields or entire fieldsets, helping you keep your configurations nice and DRY.
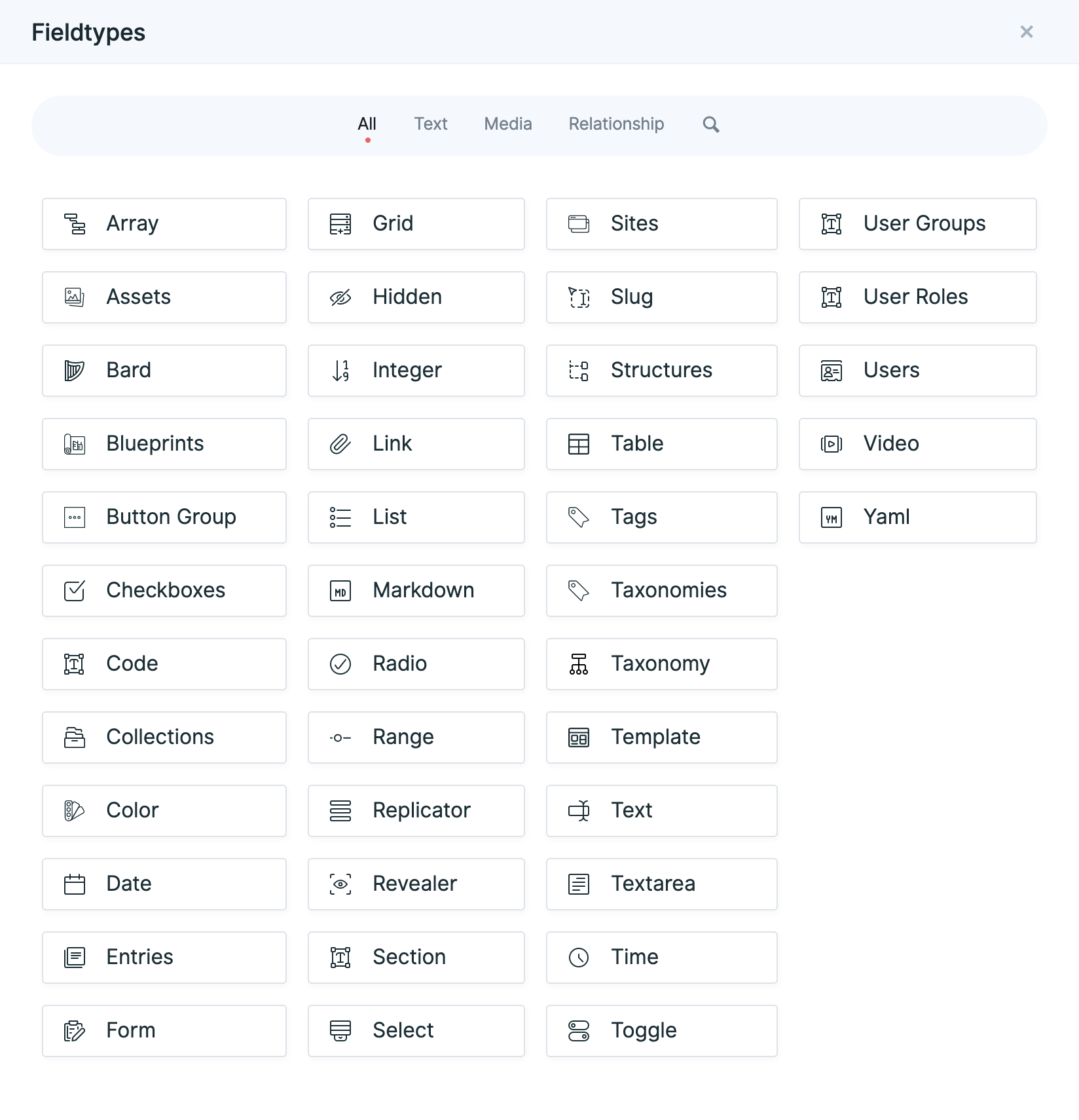
Fieldtypes#
The visual UI and storage format for any given field is determined by its fieldtype. There are 40+ included fieldtypes to help you design intuitive content management experiences for your authors.

Augmentation#
Each field type has its own data storage format. Text and Markdown fields store strings (simple text), lists and YAML fields store arrays, Bard stores ProseMirror document objects, and so on.
Each fieldtype has the ability to augment this data when accessed from the frontend of your site, transforming it into whatever format is easiest to work with. In Statamic v2 this would need to be done manually with modifiers. For example:
- Asset fields will return Asset objects with access to meta data and any additional fields
- Bard fields will transform ProseMirror document objects into an array of structured data and HTML.
- Markdown fields will automatically parse content and return HTML.
- Relationship fields will return the content objects of the entries they refer to.
Augmentation is only performed when a field is defined in a blueprint. Data created "on the fly" in Front Matter may still require modifiers to transform it according to your whims and fancies.

Localization#
Fields can be marked as "localizable", allowing you to translate or modify the field's content in a multi-site project.
For example, you could build the website for a multi-national company with headquarters in the United States and branches in the UK, and Germany.
-
🇺🇸 The "base" site the US/English version, and all content is created with that location and audience in mind.
-
🇬🇧 In the UK version you only need to localize a few fields, replacing "color" and "favorite" with "colour" and "favourite", and swapping out company phone numbers and addresses.
-
🇩🇪 In the German version of the site, however, all written content would need to be translated.
To accomplish this you can configure your Statamic install as a multi-site instance, enable localization on all appropriate fields, and switch between sites with the site switcher dropdown in the global nav, or the locale list in the sidebar of your publish forms.
Learn more about configuring Statamic for multi-site projects.
Translating UI#
You may provide translations for the field UI (such as the display text, instructions, select option labels, etc). This allows content editors to display the Control Panel in their preferred language, regardless of whether it's used in a multi-site setup.
Field UI strings are run through Laravel's translations feature.
For example, you may have a field defined like this:
fields:
-
handle: favorite_food
field:
type: text
display: Favorite Food #
instructions: Please provide your food preference. #
To define the French translations, you can create a lang/fr.json:
{
"Favorite Food": "Nourriture favorite",
"Please provide your food preference.": "Veuillez indiquer votre préférence alimentaire."
}
Alternatively, you can use translation keys. The keys can be whatever you want. The first part denotes the filename, and everything else is the array key. If you do this, you'll need to provide the Default/English strings too.
fields:
-
handle: favorite_food
field:
type: text
display: fields.favorite_food.display #
instructions: fields.favorite_food.instructions #
// lang/en/fields.php
return [
'favorite_food.display' => 'Favorite Food',
'favorite_food.instructions' => 'Please provide your food preference.',
];
// lang/fr/fields.php
return [
'favorite_food.display' => 'Nourriture favorite',
'favorite_food.instructions' => 'Veuillez indiquer votre préférence alimentaire.',
];
Docs Feedback
Submit improvements, related content, or suggestions through Github.
Betterify this page

