Navigation
A nav (or navigation for long) is a hierarchy of links and text nodes that are used to build navs and menus on the frontend of your site. Trust me, you've seen them before. You're looking at one right now, just move your eyeballs up a little bit. Yeah, there it is.
Overview#
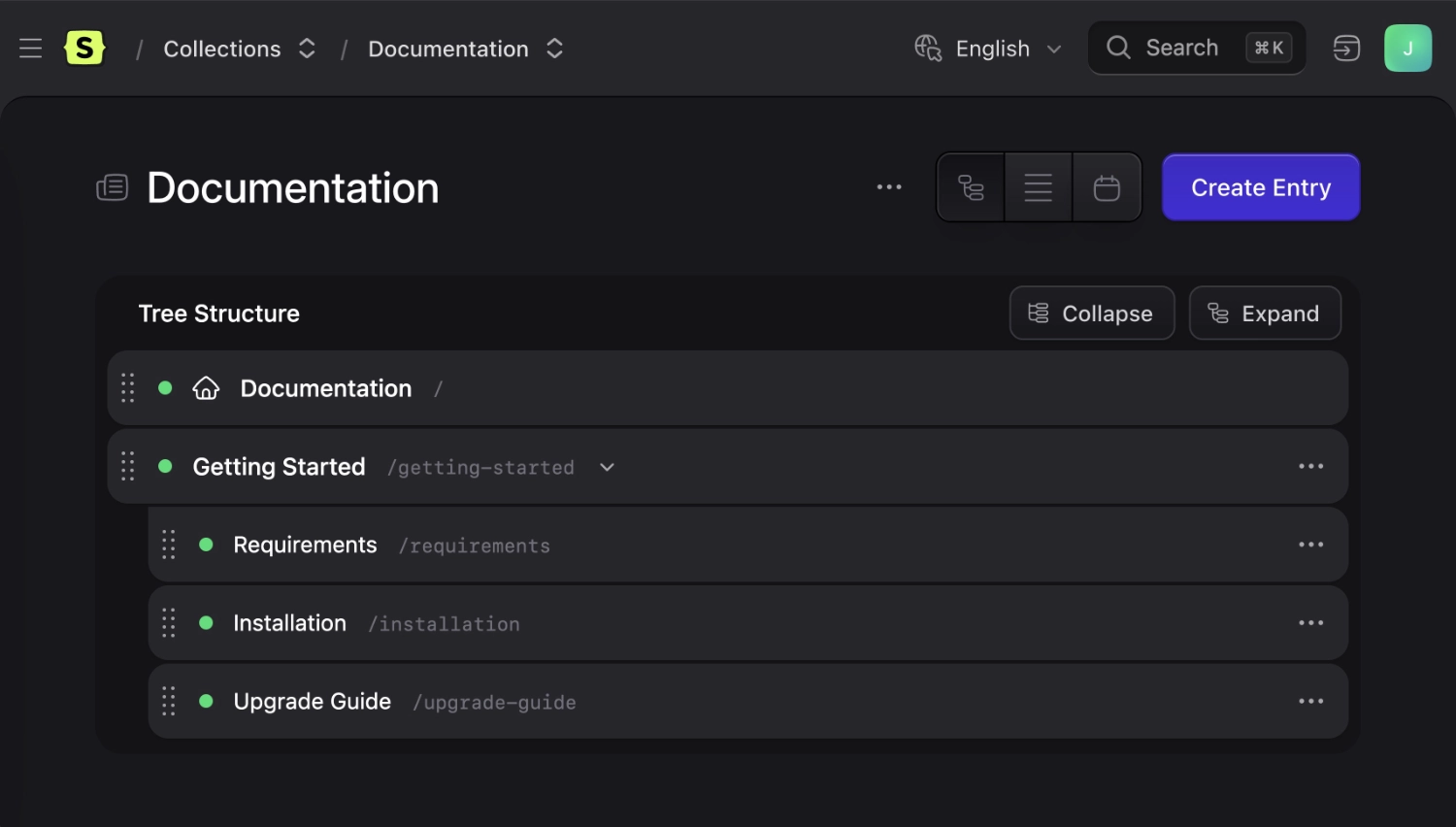
Each Nav is a structure giving you the ability to rearrange items through the delightful experience of dragging and dropping boxes.
- You can reference entries, enter hardcoded URLs (internal or external), or enter simple text blocks (which can be used as section headers for dropdown navs, for example).
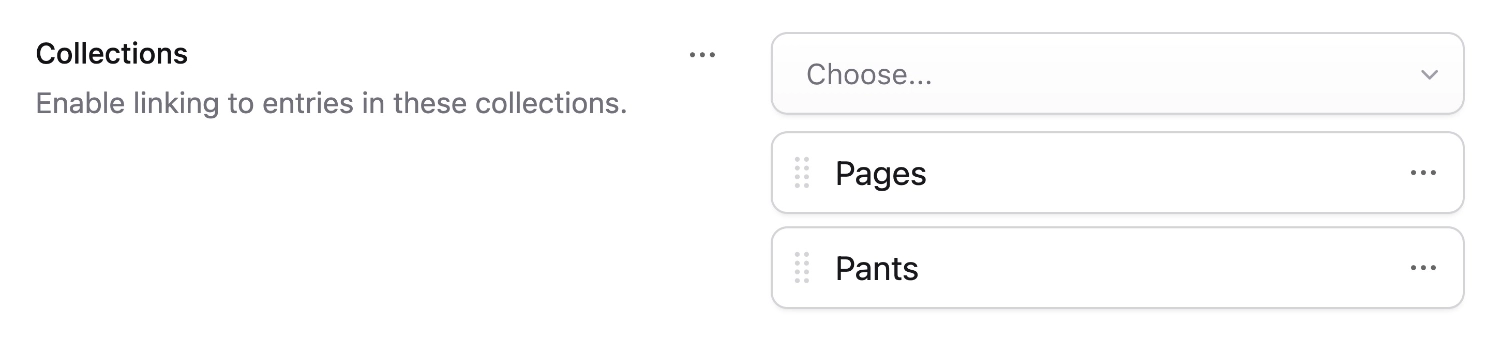
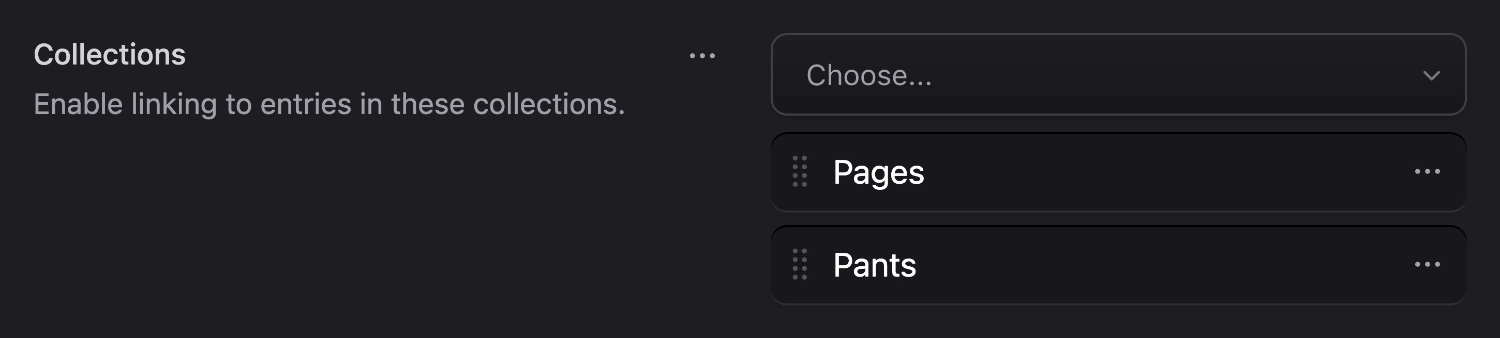
- You can choose which collections' entries will be available to choose from.
- Any referenced entries will use the URLs defined by the collection, regardless of the position in the Structure.
- You can place the same entry multiple times. Two times, three times, four times, even six times are all possible numbers of times you can place something.
Storage#
Navs are stored in content/navigation. Each gets its own YAML file whose handle matches its filename.
The actual contents of the structure - the "tree" - is stored separately in content/trees/navigation.
content/
navigation/
header.yaml
footer.yaml
trees/
header.yaml
footer.yaml
# content/navigation/footer.yaml
title: Footer
max_depth: 3
collections:
- pages
- posts
- documents
Templating#
You can work with the nav to loop through and render your HTML with access to all the entries and nodes in the navigation.
<ul>
{{ nav:footer }}
<li><a href="{{ url }}">{{ title }}</a></li>
{{ /nav:footer }}
</ul>
<statamic:nav:footer>
<li><a href="{{ $url }}">{{ $title }}</a></li>
</statamic:nav:footer>
Within the tag pair, you will have access to any fields defined on that particular nav item - the item itself or the entry. See blueprints and data below for more information.
Collections#
Your navigation tree may contain references to entries. The control panel's entry selector will show you entries across all collections by default. You may narrow down which collections will appear in the selector in the config area.
Blueprints and data#
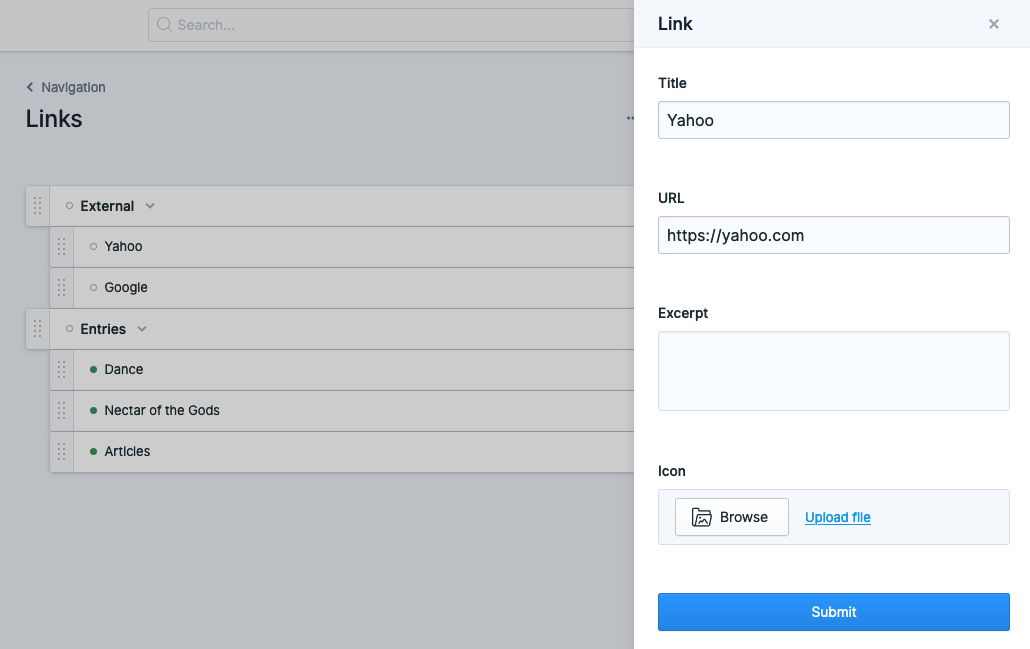
Out of the box, nav items are fairly light. If you create a standard nav item, you can type in the URL and title. For entry reference nav items, you can override the title.
If you'd like to add more data, you can add fields to the nav's blueprint.
Any fields you add will appear in the editor pane in the control panel.

The data will be saved in a data key on the tree branch.
-
title: My page
url: /my-page
data:
excerpt: This is my page
icon: page.svg
In the case of entry reference nav items, any fields you add to the nav blueprint will override the fields for that entry. This is useful if you intentionally want to override an entry's value. If you want to do this, make sure that you use the same fieldtype as what's in the entry's blueprint. A good way to handle that is to make a reusable field.
Localization#
When running a multi-site installation, you can have a different tree for each nav. Learn more about localizing navs.