Localizing Globals
You can use the php please multisite to automate converting from a single to a multisite installation.

Defining Sites#
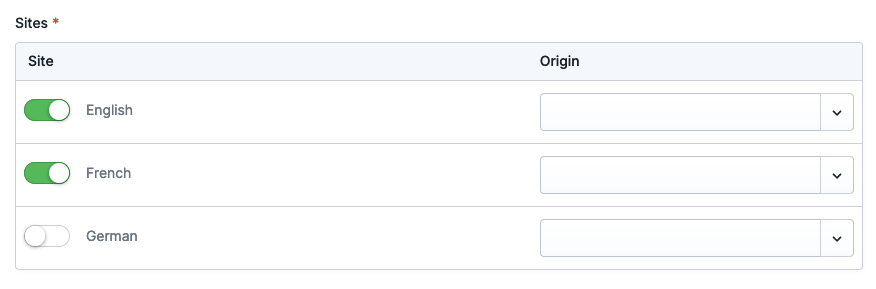
When using multiple sites, you'll need to specify in the Control Panel which sites this global set can be used in.

Folder Structure#
The folder structure will differ from the single site structure explained in the globals guide. Now, the data will be relocated into separate files organized into sites. The meta level information will remain in the existing YAML file.
globals/
global.yaml
footer.yaml
english/
global.yaml
footer.yaml
french/
global.yaml
footer.yaml
In these nested files, the data can exist at the top level.
# english/global.yaml
food: bacon
drink: whisky
sport: football
# french/global.yaml
origin: english
food: baguette
drink: champagne
A global set will be considered unavailable for a particular site if a file doesn't exist in its subdirectory.

Localizable fields#
In a Blueprint, you can define which fields are localizable.
While editing a localized global set, only the localizable fields will be editable. The non-localizable fields will be read-only.
Origins#
A localized global set should reference the origin. In the example above, the french set originates from the english, so the sport variable will be inherited.
Docs Feedback
Submit improvements, related content, or suggestions through Github.
Betterify this page

