Revealer Fieldtype
The revealer is a simple button that reveals conditional fields without saving boolean button data.
If you have some fields that you wish to hide until the user is ready to reveal them, throw a Revealer field in there and those fields may be shown once the button is clicked.
This fieldtype is intended to be used with our conditional field rules, but unlike regular conditional fields, it will not disrupt data flow on fields hidden by a Revealer.
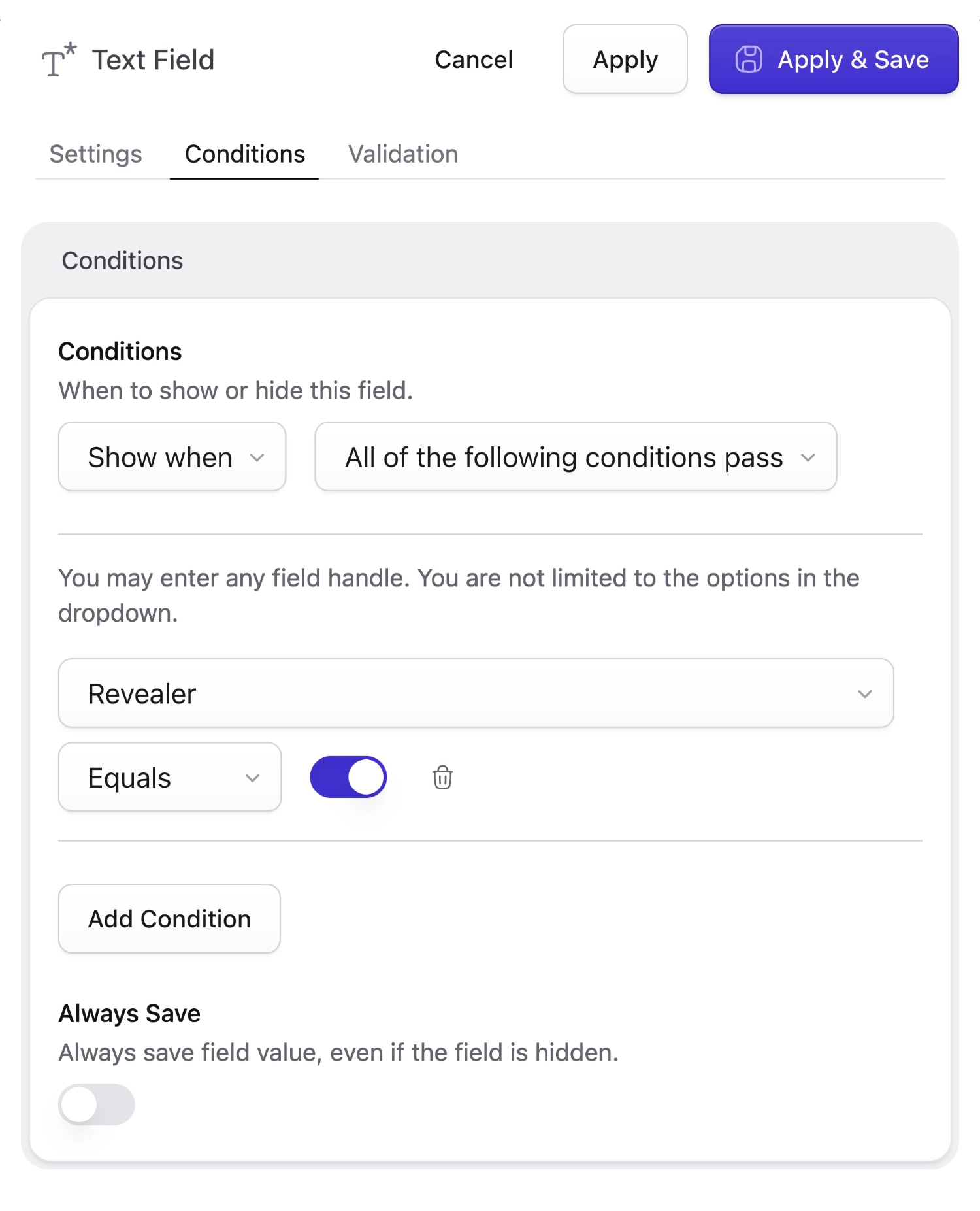
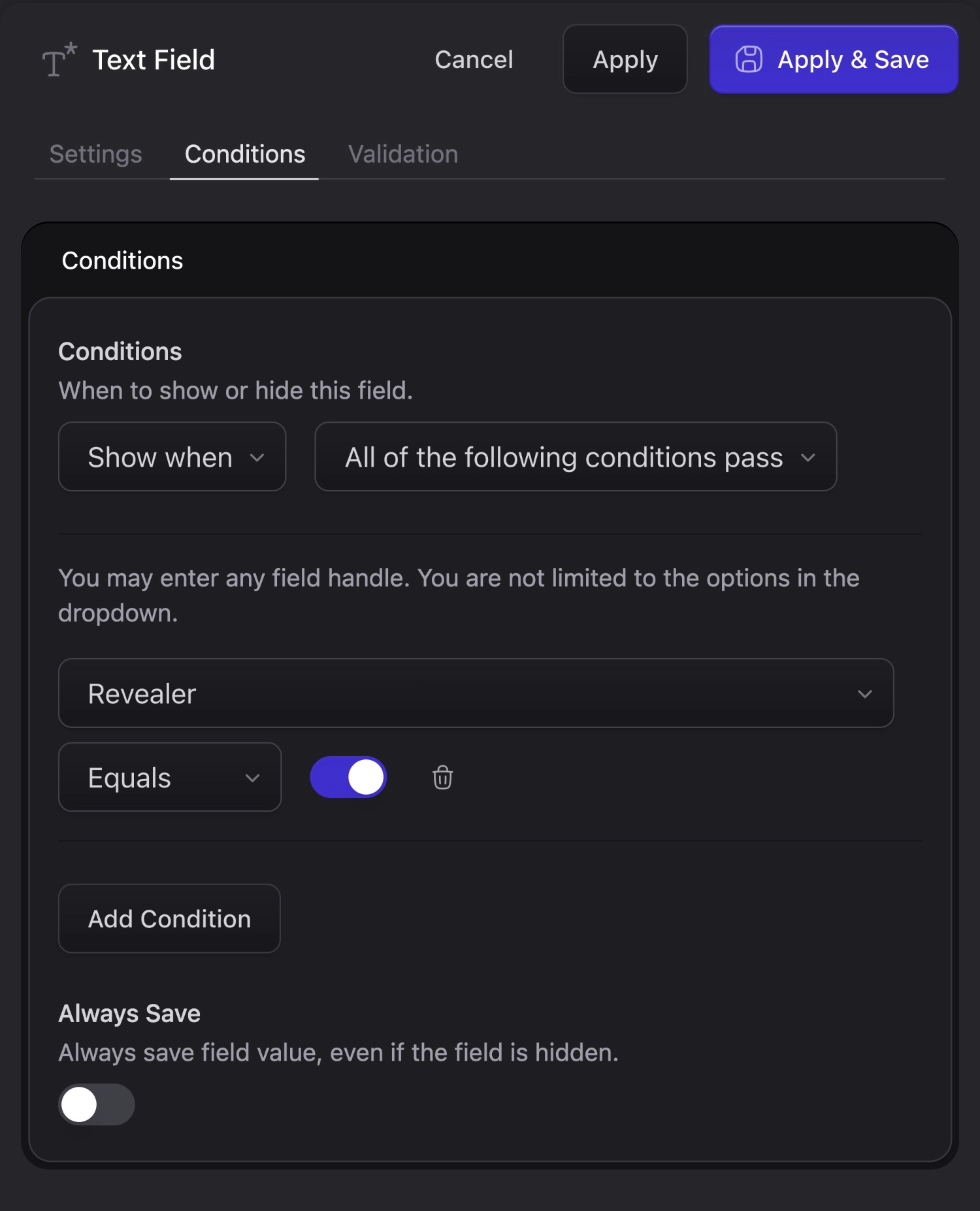
The example image above uses the following field configuration:
-
handle: behold
field:
type: revealer
display: 'Behold!'
-
handle: revealed
field:
type: text
display: 'I am revealed!'
if:
behold: 'equals true'
Regardless of whether the button was clicked or not, no boolean data will be saved for the behold Revealer button itself.
Options
display
string
The revealer label text.
mode
string *button*
The revealer input is displayed in `button` mode by default. Choose `toggle` mode if you wish to display a toggle input instead.
input_label
string
Optionally customize the label on the input itself.
instructions
string
Instructional text that will appear as a tooltip on the button.