List Fieldtype
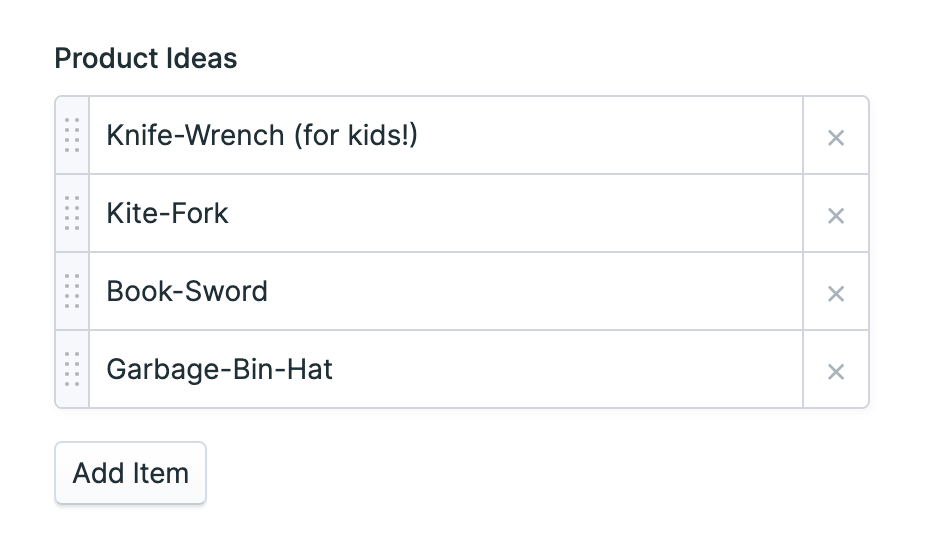
Create YAML lists with a robust user interface. It has full keyboard controls so you can use up to go up, down to go down, drag and drop to rearrange the order, and click an item to select it and begin editing.

Overview#
For when you want to manage a simple YAML list, this fieldtype is here for you. Being able to reorder the list items is nice, as is the ability to delete them.
Data Storage#
product_ideas:
- 'Knife-Wrench (for kids!)'
- 'Kite-Fork'
- 'Apple-Cranberry hybrid (calling it Appleberry™)'
Templating#
Loop through the array items to display each item's value.
<h1>Product Ideas</h1>
<ul>
{{ product_ideas }}
<li>{{ value }}</li>
{{ /product_ideas }}
</ul>
<h1>Product Ideas</h1>
<ul>
@foreach ($product_ideas as $idea)
<li>{{ $idea }}</li>
@endforeach
</ul>
<h1>Product Ideas</h1>
<ul>
<li>Knife-Wrench (for kids!)</li>
<li>Kite-Fork</li>
<li>Apple-Cranberry hybrid (calling it Appleberry™)</li>
</ul>
Docs Feedback
Submit improvements, related content, or suggestions through Github.
Betterify this page

