Bard Fieldtype
Bard is more than just a content editor, and more flexible than a block-based editor. It is designed to provide a delightful and powerful writing experience with unparalleled flexibility on your front-end.
Overview#
Bard is our recommended fieldtype for creating long form content from the control panel. It's highly configurable, intuitive, user-friendly, and writes impeccable HTML (thanks to ProseMirror).
Bard also has the ability to manage "sets" of fields inline with your text. These sets can contain any number of other fields of any fieldtype, and can be collapsed and neatly rearranged in your content.
Working With Sets#
You can use any fieldtypes inside your Bard sets. Make sure to compare the experience with the other meta-fields: Grid and Replicator. You can even use Grids and Replicators inside your Bard sets. Just remember that because you can doesn't mean you should. Your UI experience can vary greatly.
Set Previews#
New to Statamic v6, you can add an image preview of your set, as well as an icon. Previews make it easy to identify sets by showing a screenshot of what the rendered set might look like on the front-end. Clients can now say “ah, that one” without pretending to know the names you carefully gave them.
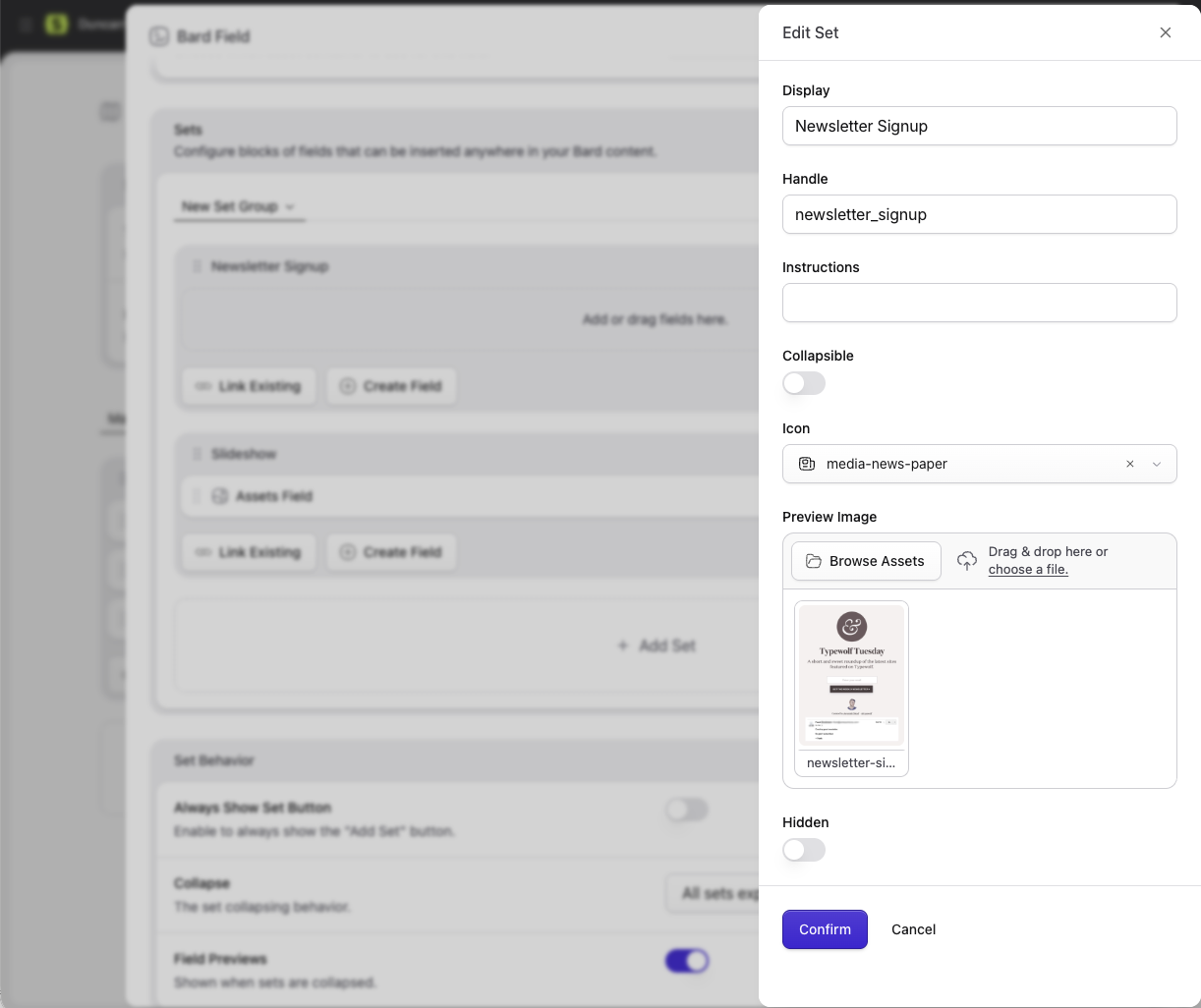
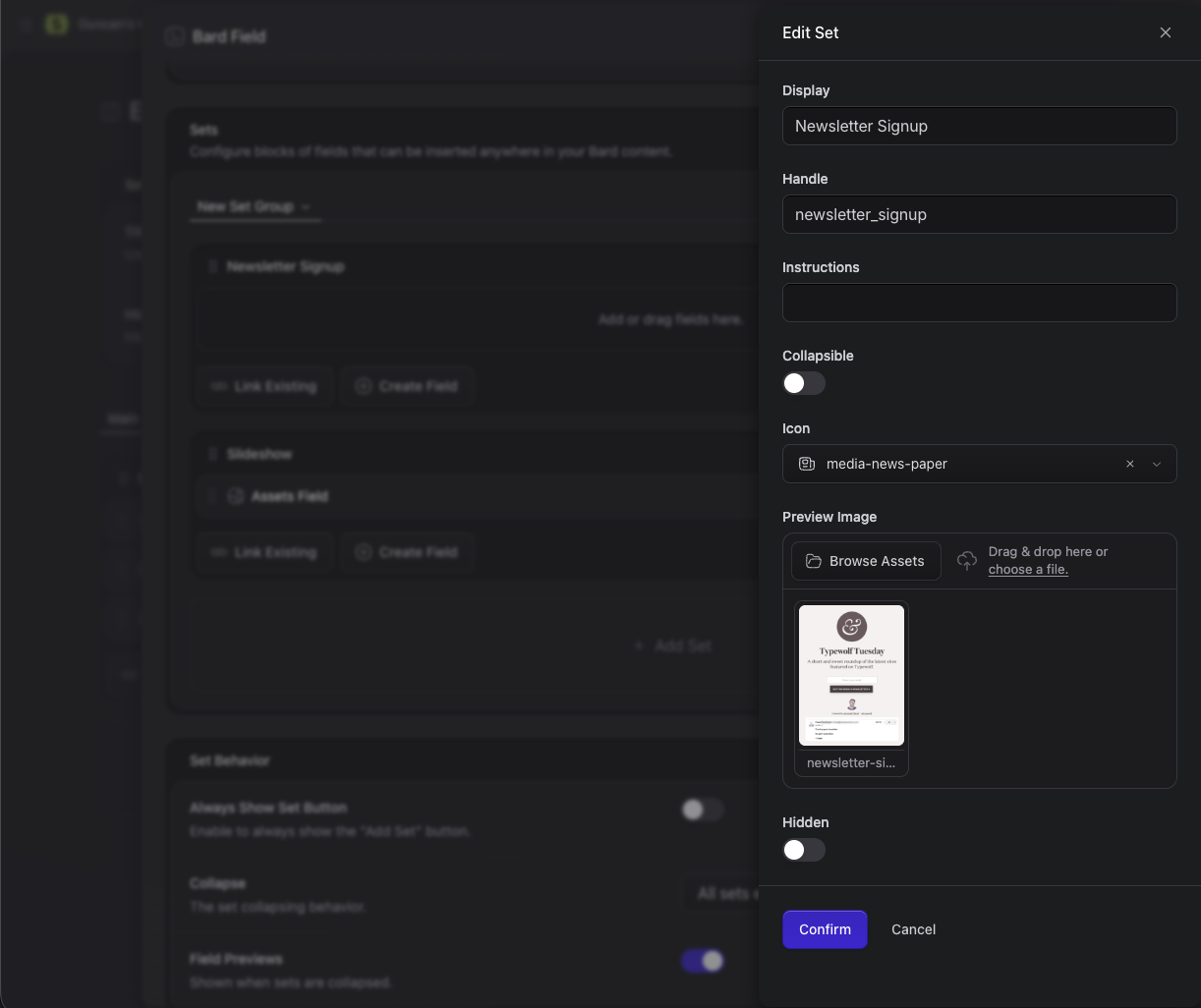
Configuring Set Previews#
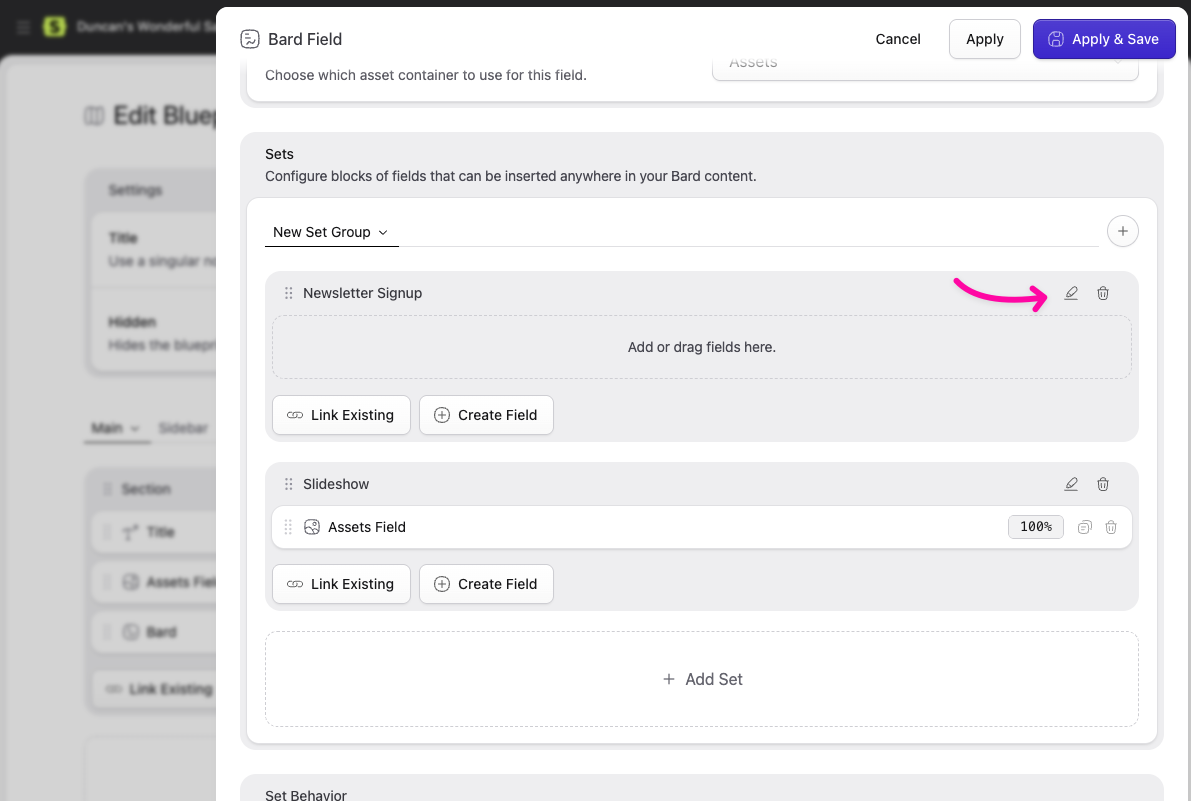
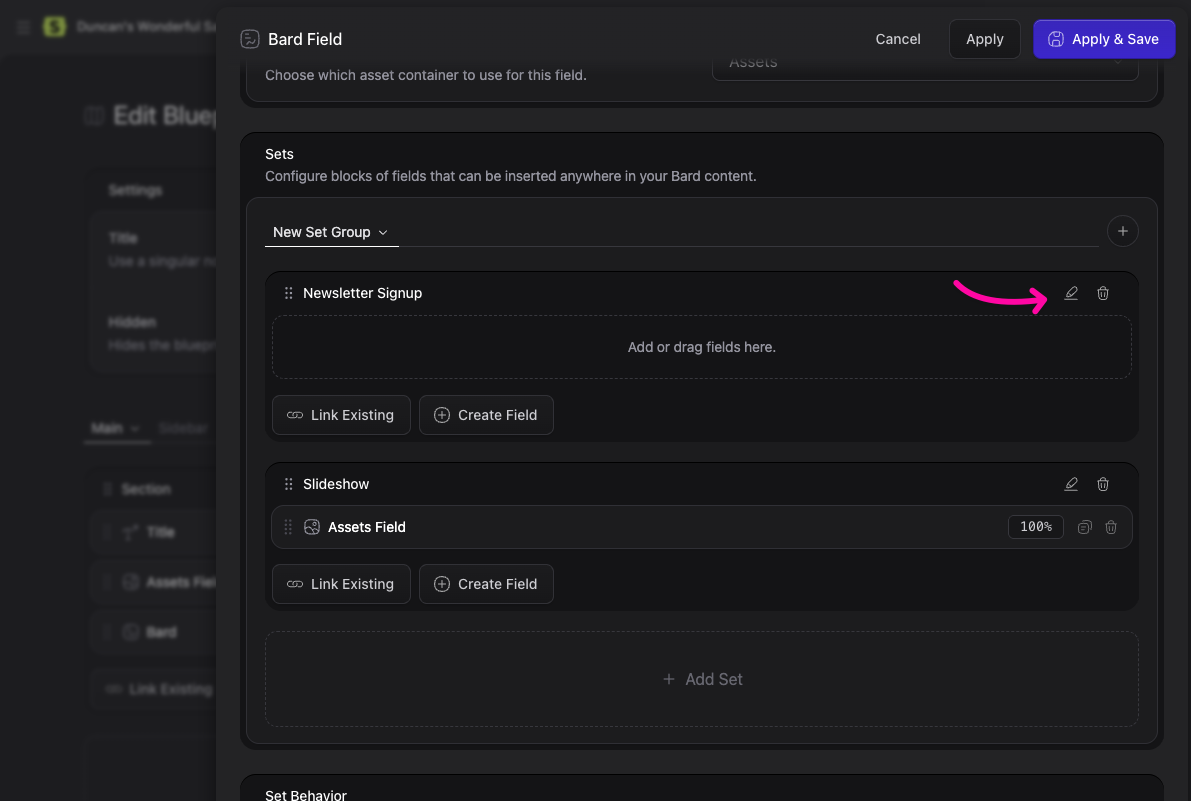
To add a set preview, click the little "pencil" icon next to the set name.
Once you're in the set editor, you can add a preview image and icon. Here we're showing a lovely screenshot of what the newsletter signup form might look like on the front-end. We can even add some instructions to explain how the set is used.
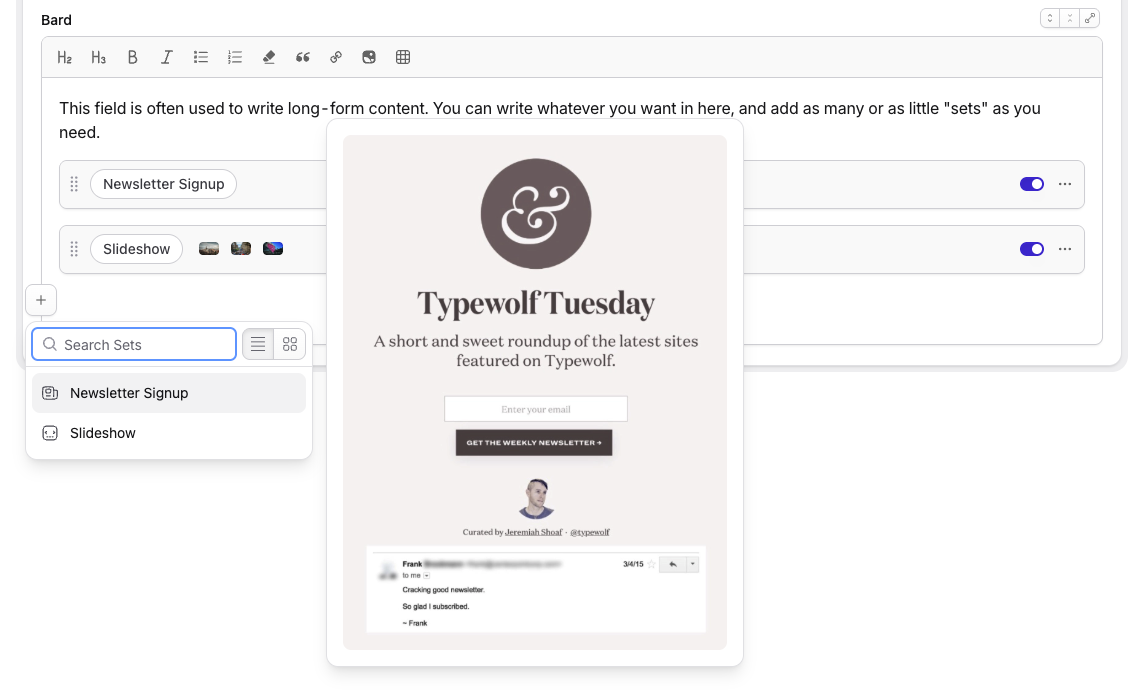
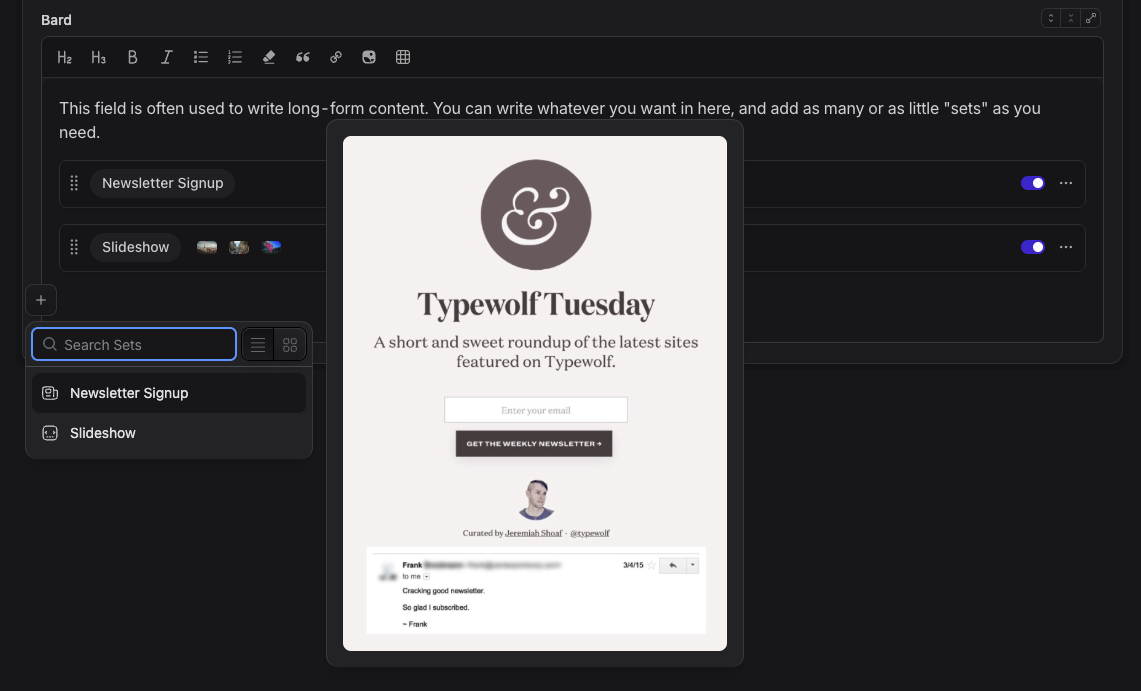
Set Previews in Action#
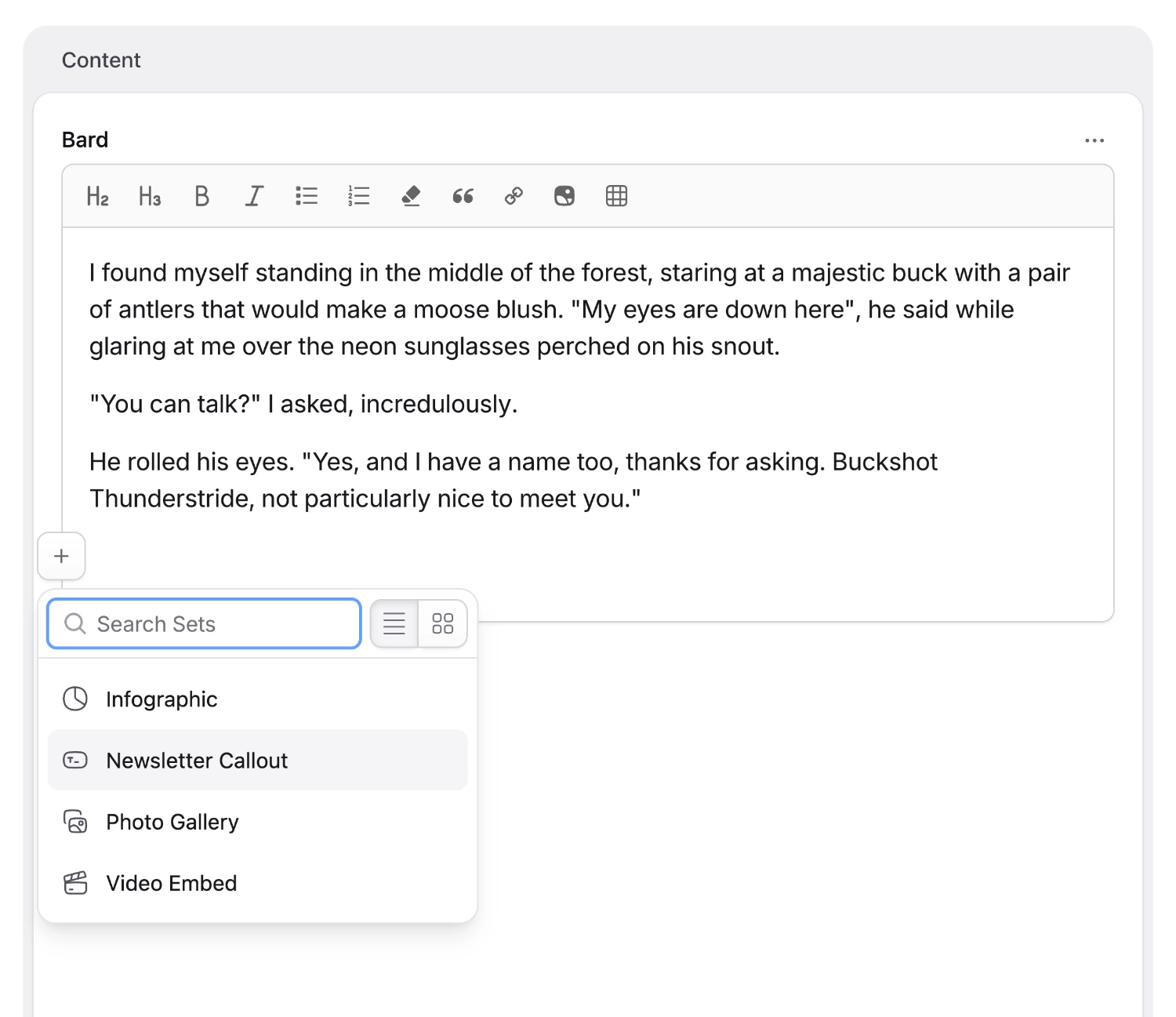
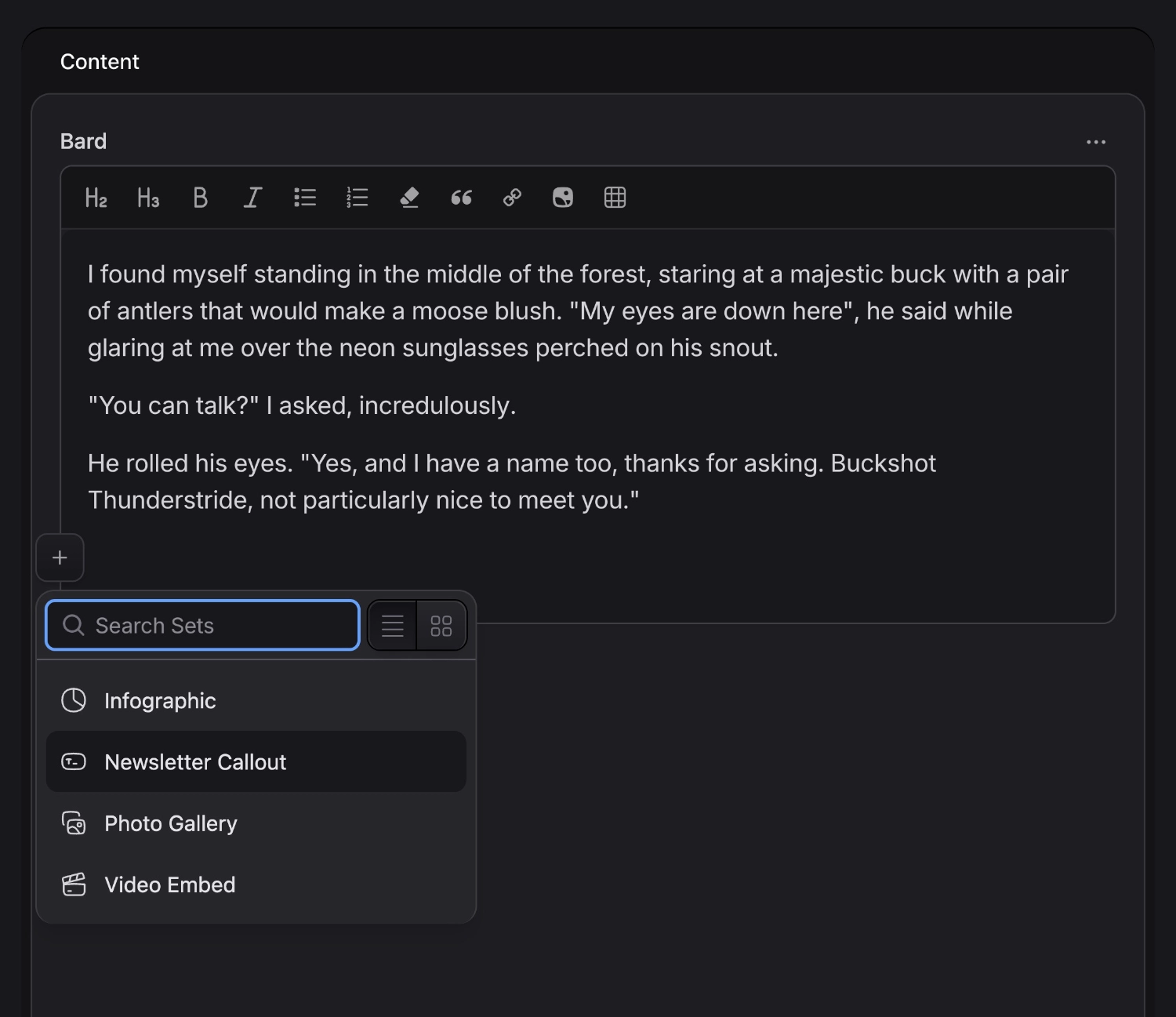
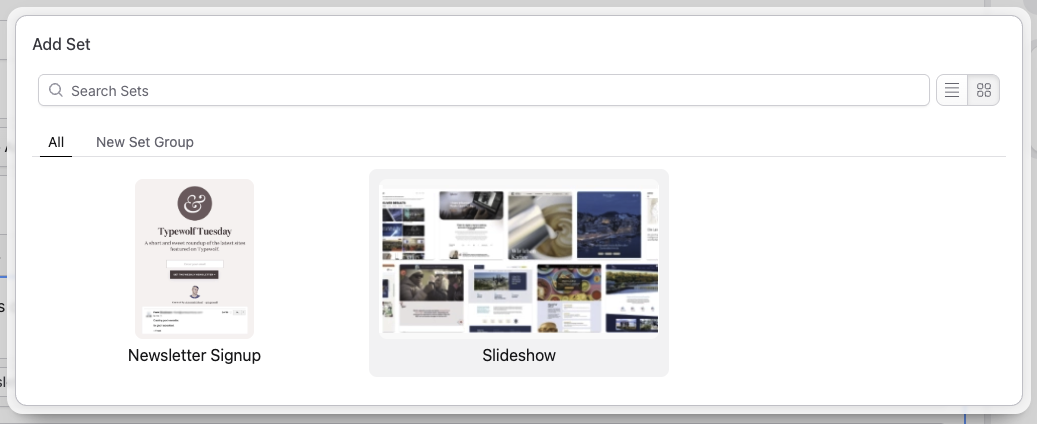
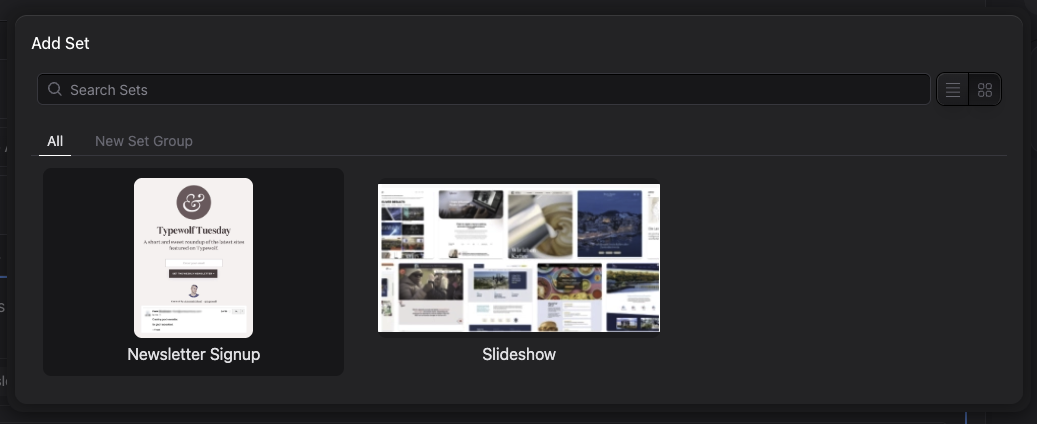
Once you've set a preview image, users adding a bard set can hover over the set to preview what it might look like on the frontend.
You can view previews in two different UI modes: in a list of set names, or in a grid of sets with their preview images.
Custom Set Icons#
You can change the icons available in the set picker by configuring an icon set in a service provider.
For example, you can drop this into your AppServiceProvider's boot method:
use Statamic\Fieldtypes\Sets;
public function boot()
{
Sets::useIcons('heroicons', resource_path('svg/heroicons'));
}
Data Structure#
Bard stores your data as a ProseMirror document. You should never need to interact with this data directly, thanks to augmentation.
Templating#
Without Sets#
If you are using Bard just as a rich text editor and have no need for sets you would use a single tag to render the content.
{{ bard_field }}
{!! $bard_field !!}
With Sets#
When working with sets, you should use the tag pair syntax and if/else conditions on the type variable to style each set accordingly. Note: any content that is entered not in a set (i.e. your normal rich-text content) needs to be rendered using the "text" type. See the first condition using "text."
{{ bard_field }}
{{ if type == "text" }}
<div class="text">
{{ text }}
</div>
{{ elseif type == "poll" }}
<figure class="poll">
<figcaption>{{ question }}</figcaption>
<ul>
{{ options }}
<li>{{ text }}</li>
{{ /options }}
</ul>
</figure>
{{ elseif type == "hero_image" }}
<div class="heroimage">
<img src="{{ hero_image }}" alt="{{ caption }}" />
</div>
{{ /if }}
{{ /bard_field }}
@foreach ($bard_field_with_sets as $set)
@if ($set->type === 'text')
<div class="text">
{!! $set->text !!}
</div>
@elseif ($set->type === 'poll')
<figure class="poll">
<figcaption>{{ $set->question }}</figcaption>
<ul>
@foreach ($set->options as $option)
<li>{{ $option->text }}</li>
@endforeach
</ul>
</figure>
@elseif ($set->type === 'hero_image' && $hero_image = $set->hero_image)
<div class="heroimage">
<img src="{{ $hero_image }}" alt="{{ $hero_image->caption }}" />
</div>
@endif
@endforeach
An alternative approach (for those who like DRY or small templates) is to create multiple "set" partials and pass the data to them dynamically, moving the markup into corresponding partials bearing the set's name.
{{ bard_field }}
{{ partial src="sets/{type}" }}
{{ /bard_field }}
resources/views/partials/sets/
gallery.antlers.html
hero_image.antlers.html
poll.antlers.html
text.antlers.html
video.antlers.html
By using [...$set], you can access the set variables within the set's Blade file without having to reference $set for each variable.
For example, {!! $set->text !!} becomes {!! $text !!}.

@foreach ($bard_field_with_sets as $set)
@include('fieldtypes.bard.sets.'.$set->type, [...$set])
@endforeach
resources/views/partials/sets/
gallery.blade.php
hero_image.blade.php
poll.blade.php
text.blade.php
video.blade.php
Extending Bard#
Bard uses TipTap (which in turn is built on top of ProseMirror) as the foundation for our quintessential block-based editor.