Table Fieldtype
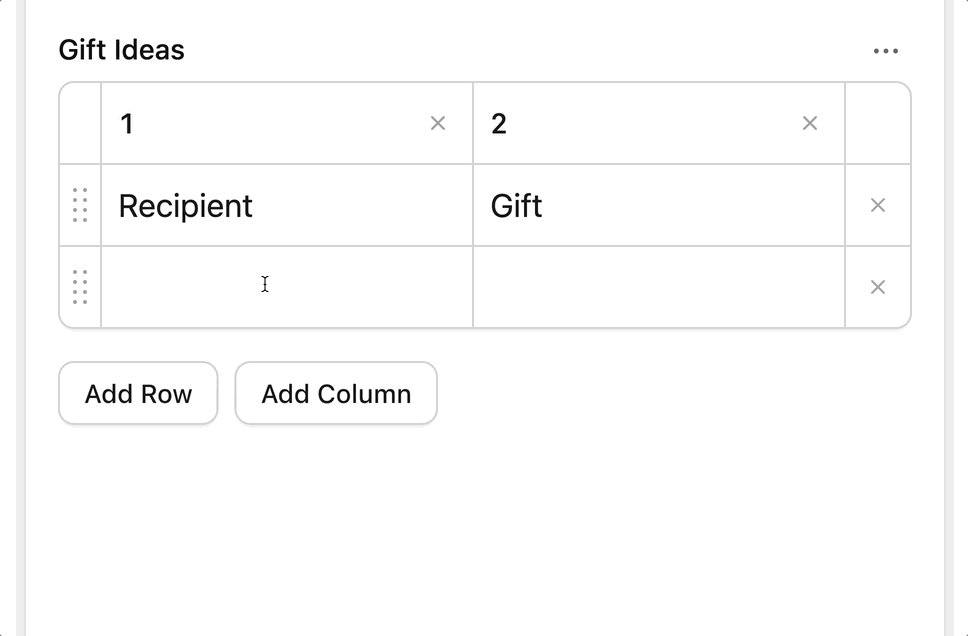
Creating tables can be a nuisance in a WYSIWYG editor. This fieldtype gives you a way to create flexible tabular data.
Data Structure#
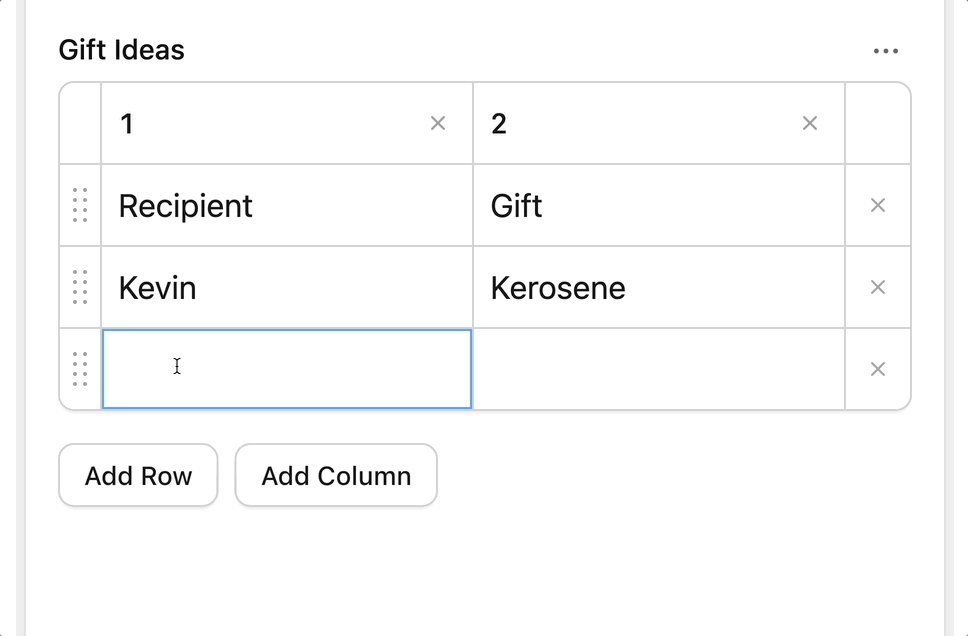
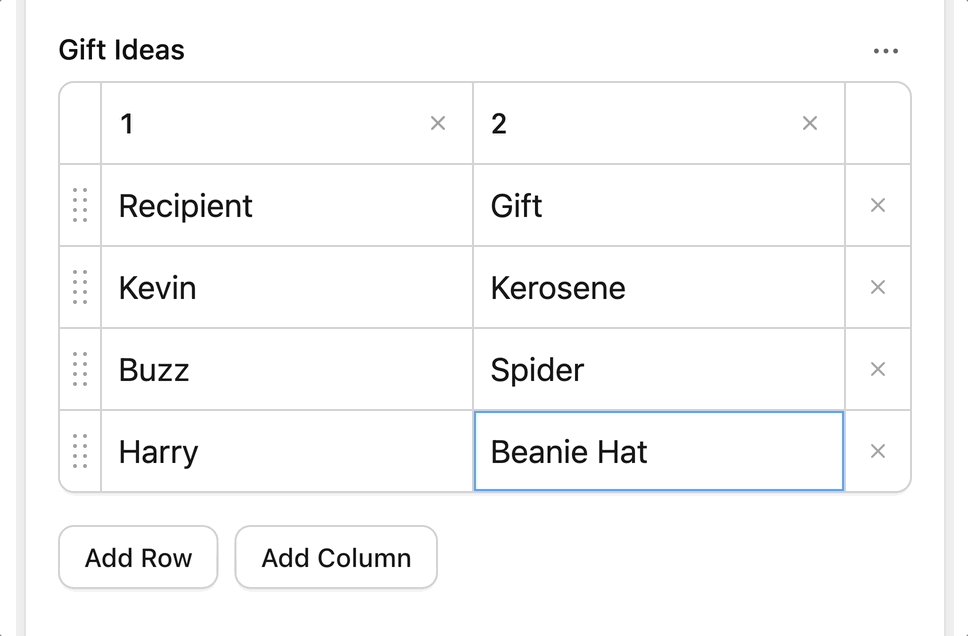
Data from the Table fieldtype is saved in an array like this:
my_table:
-
cells:
- People
- Gift
-
cells:
- Kevin
- Kerosene
-
cells:
- Buzz
- Spider
This data format makes it trivial when it comes time to render it templates.
Templating#
This fieldtype comes with a handy table modifier, which will turn your data into a simple HTML <table>.
{{ my_table | table }}
{!! Statamic::modify($my_table)->table() !!}
Here’s the same thing that the modifier would have output, but we’re modifying the cells to use | markdown.
<table>
{{ my_table }}
<tr>
{{ cells }}
<td>{{ value | markdown }}</td>
{{ /cells }}
</tr>
{{ /my_table }}
</table>
<table>
@foreach ($my_table as $row)
<tr>
@foreach ($row['cells'] as $cell)
<td>{!! Statamic::modify($cell)->markdown() !!}</td>
@endforeach
</tr>
@endforeach
</table>
Want even more control? This example assumes you have a boolean field in your front-matter named first_row_headers which toggles whether or not to render the first row of the table in a <thead> with <th> tags.
<table>
{{ my_table }}
{{ if first && first_row_headers }}
<thead>
<tr>
{{ cells }}
<th>{{ value|markdown }}</th>
{{ /cells }}
</tr>
</thead>
<tbody>
{{ /if }}
{{ if !first && first_row_headers || !first_row_headers }}
{{ if first }}
<tbody>
{{ /if }}
<tr>
{{ cells }}
<td>{{ value|markdown }}</td>
{{ /cells }}
</tr>
{{ if last }}
</tbody>
{{ /if }}
{{ /if }}
{{ /my_table }}
</table>
The following example uses the fetch helper function, which resolves Value instances for you and returns the underlying value. If the passed value is not a Value instance, you will get that original value back.
<?php
use function Statamic\View\Blade\{fetch};
?>
<table>
@php($first_row_headers = fetch($first_row_headers) ?? false)
@foreach ($my_table as $row)
@if ($loop->first && $first_row_headers)
<thead>
<tr>
@foreach ($row['cells'] as $value)
<th>{!! Statamic::modify($value)->markdown() !!}</th>
@endforeach
</tr>
</thead>
<tbody>
@endif
@if (! $loop->first && $first_row_headers || ! $first_row_headers)
@if ($loop->first)
<tbody>
@endif
<tr>
@foreach ($row['cells'] as $value)
<th>{!! Statamic::modify($value)->markdown() !!}</th>
@endforeach
</tr>
@if ($loop->last)
</tbody>
@endif
@endif
@endforeach
</table>