Markdown Fieldtype
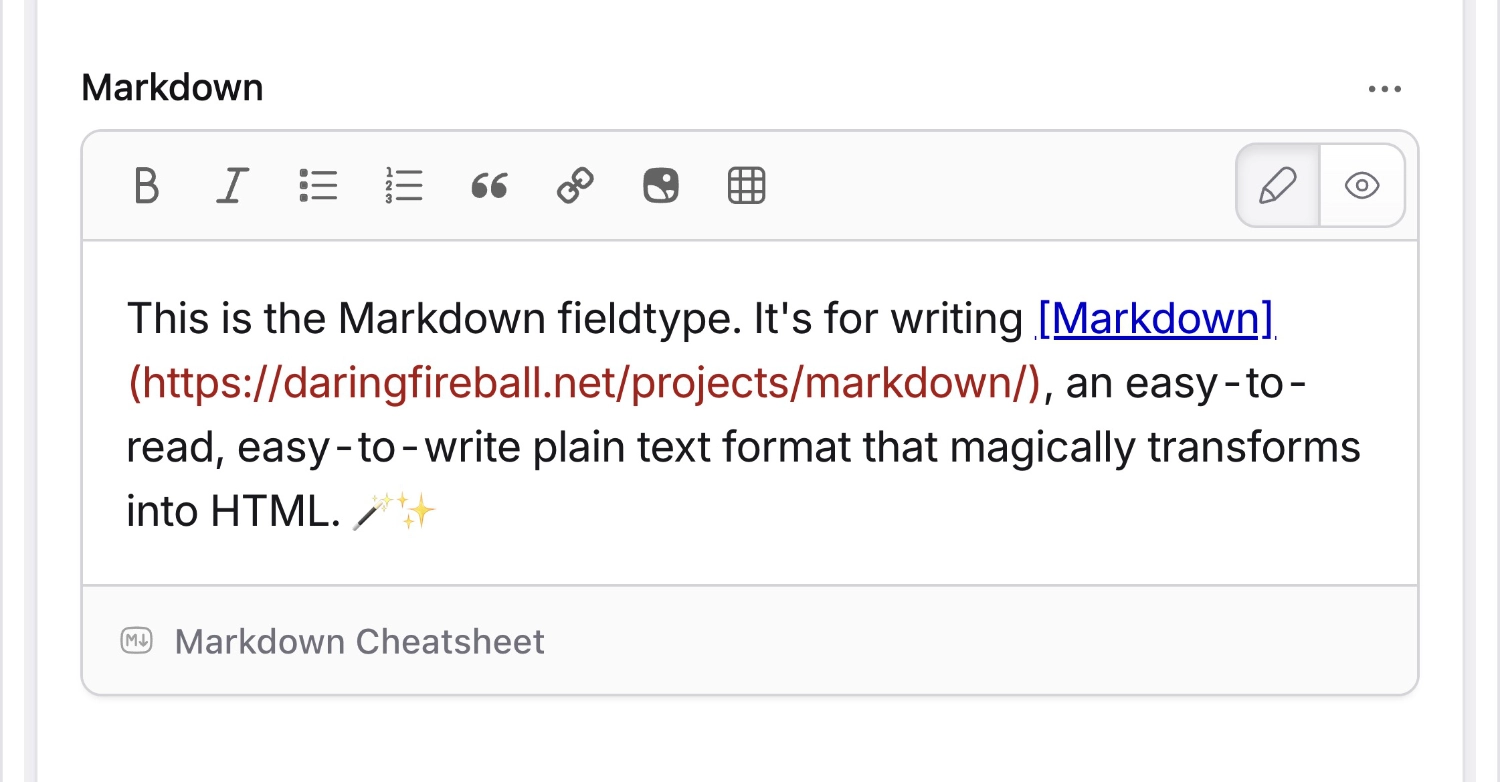
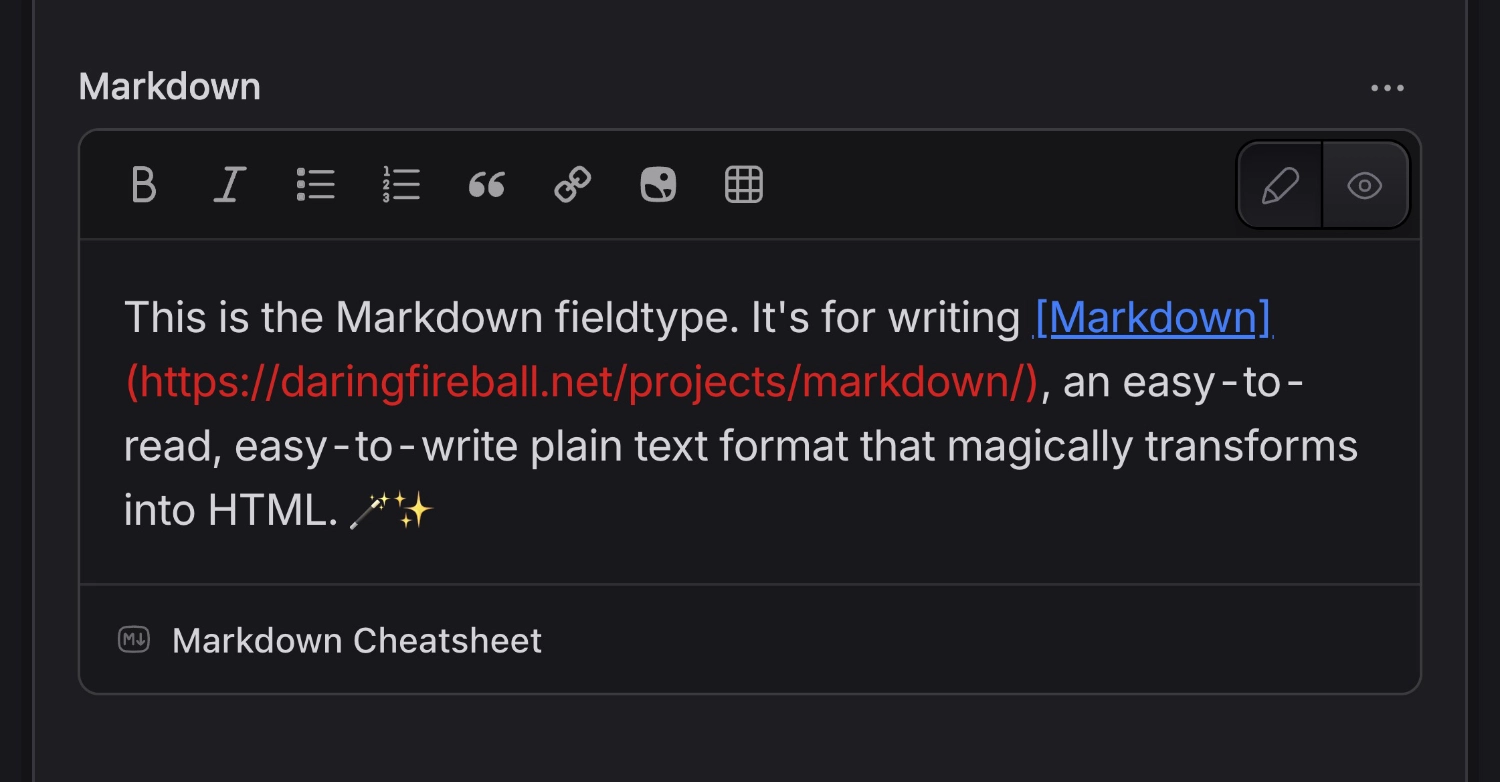
Write Markdown with the help of formatting buttons, assets integration, fullscreen mode, a Markdown cheatsheet, and HTML preview mode. What more do you need?
Overview#
Markdown has been around since 2004. One fateful day in December, John Gruber published his spec and first version of the Markdown parser. Since that day (it was a Friday), Markdown has grown wildly in popularity, and today has become the de facto standard format for writing portable content.
Back in 2004 there was just one flavor: John's. Today's landscape has many variations, parsers, extensions, and standards groups. The most widely accepted feature set is Github-Flavored Markdown, or GFM for short.
Statamic uses the League\CommonMark library to support GFM, to enable tables, special attributes like classes and ids on block-level elements, and fenced code blocks.
Data Structure#
The data will be saved exactly as written – a Markdown string.
## Overview
This is the Markdown fieldtype. It's for writing [](https://daringfireball.net/projects/markdown/Markdown](https://daringfireball.net/projects/markdown/](https://daringfireball.net/projects/markdown/), an easy-to-read, easy-to-write plain text format that magically transforms into HTML.
Templating#
The Markdown content will be automatically transformed into HTML through augmentation. You need only use the variable and the rest is done for you.
{{ content }}
{!! $content !!}
<h2>Overview</h2>
<p>This is the Markdown fieldtype. It's for writing <a href="https://daringfireball.net/projects/markdown/">Markdown</a>, an easy-to-read, easy-to-write plain text format that magically transforms into HTML.</p>