Link Fieldtype
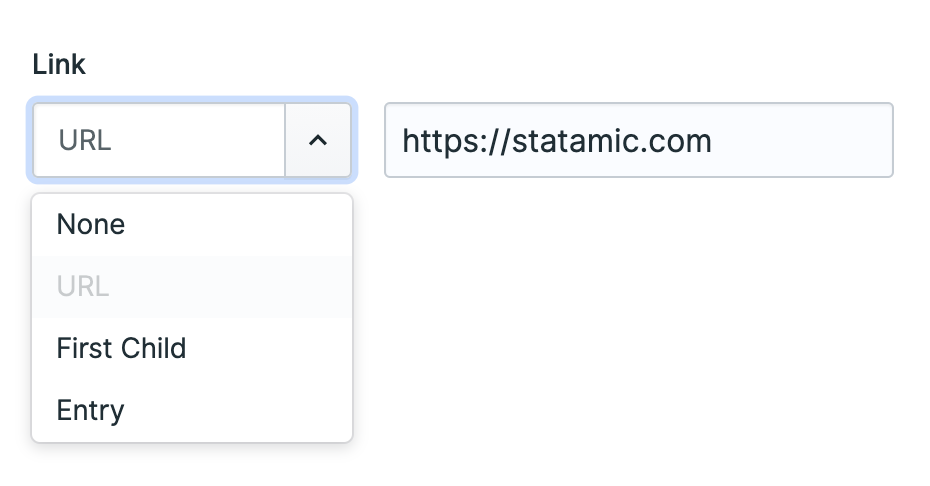
A select box gives you the option to choose what type of link you'd like to create. When set to URL it gives you a text box to enter the hyperlink. When set to Entry it opens a stack with all your entries to choose from. And when set to First Child will redirect a visitor to the first child page in a structure.

Overview#
For when you want to create a link to a URL or entry, this fieldtype is here for you. We often see it used in Grids and Replicators.
Data Storage#
---
url_link: 'https://statamic.com'
entry_link: 'entry::9d682ce3-a353-4fdd-af5e-c1d21b7a87f7'
first_child_link: '@child'
First Child#
Creating a "first child" link will dynamically return the URL to first entry nested below in a Structure or Navigation.
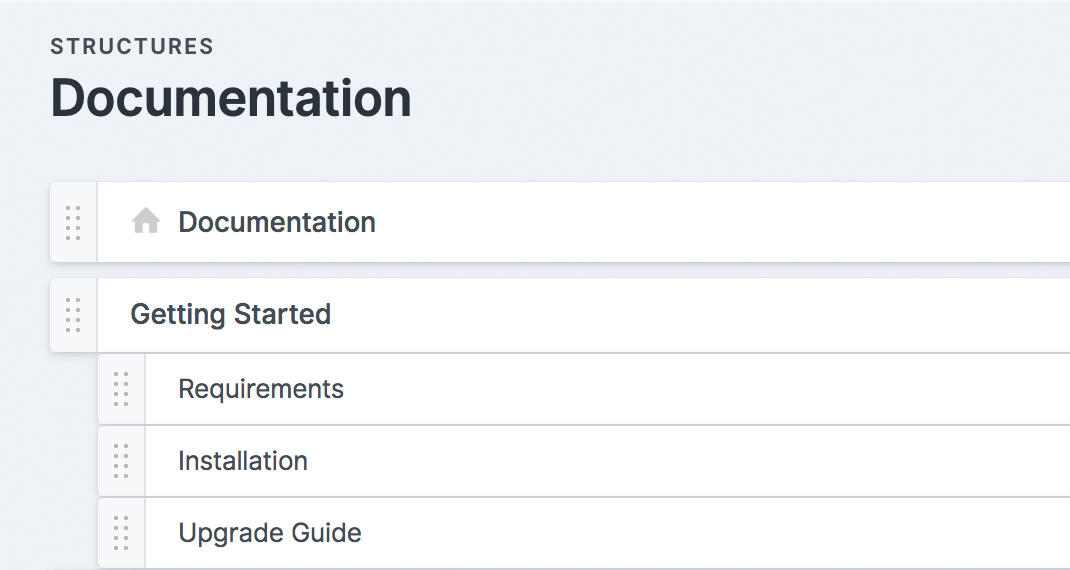
For example, if you set a First Child link on the Getting Started entry below, it will return the URL to the "Requirements" entry.

This option will only be provided when the field is in a collection. Globals and terms, by their nature, don't have children.
Templating#
Link fields will render a URL string you can use however you choose.
Check out <a href="{{ url_link }}">Statamic</a>!
Check out <a href="{{ $url_link }}">Statamic</a>!
Check out <a href="https://statamic.com">Statamic</a>!
You can access other data of the link field by using it like an array. This could be the title of an entry you link to, for example.
{{ link_field:title }}
{{ $link_field['title'] }}
Options
collections
Configure which collections you want to allow relationships with.
container
An asset container ID. When specified, the fieldtype will allow the user to add a link to an asset from the specified container.
Docs Feedback
Submit improvements, related content, or suggestions through Github.
Betterify this page

